A Internet, no mundo contemporâneo, ocupa cada vez mais espaço em nossas vidas pessoais e profissionais. Esse crescimento é um sinal que esse mercado (Internet/Web) está se expandindo freneticamente.
Aqui vamos abordar o desenvolvimento front-end (interfaces) para aplicações Web e Sites que poderão ser acessados via computador ou através dedispositivos móveis, o que implica em um pouco mais trabalho e atenção que um programador tem que dispensar para esse trabalho.
Por onde começar? O que fazer primeiro? São questões que serão respondidas no decorrer do aprendizado. Uma coisa é certa: um projeto só terá sucesso se for bem planejado. Não é algo trivial ou que possa ser começado como "vamos ver o que vai dar". É algo complexo e que deve ser executado por uma equipe bem preparada e capacitada.
Então vamos adiante! Vamos aprender o básico do HTML para podermos começar. Aqui também aprenderemos um pouco sobre folhas de estilo (CSS) e JavaScript (com uma seção específica para ele).
Os elementos HTML são os fundamentos do HTML. Esses elementos são definidos usando tags HTML. Um elemento HTML é um componente individual de um documento HTML. Qualquer página da web é composta de muitos elementos HTML.
As etiquetas (TAG's) HTML indicam ao seu navegador quais elementos apresentar e como apresentá-los (formatação). Onde o elemento aparece é determinado pela ordem em que as tags aparecem.
No HTML existem muitas tags (mais de 100). No entanto você usará apenas alguns em suas páginas da web. Mas é recomendado aprender um pouco sobre todas as tags HTML eventualmente, para você saber qual o propósito de cada uma e qual o seu uso para a sua página Web.
E o que é esse tal de CSS(Cascading Style Sheets)? É uma "folha de estilo" composta por "camadas" e utilizada para definir a apresentação (aparência) em páginas da internet que adotam para o seu desenvolvimento linguagens de marcação (como HTML). O CSS define como serão exibidos os elementos da página Web...
Vamos começar? Clique no menu à direita da tela para navegar nas seções que desejar. Aconselhamos fortemente começar pela primeira seção ("Primeira Página HTML"). Boa sorte!
você pode testar todos os exemplos apresentados copiando o código HTML e colando no seguinte endereço: www.quakit.com/html
Para que o código HTML funcione copie os estilos (css) e todo conteúdo que está entre as TAGs <body> ... </body>!
Vamos criar uma página da Web usando HTML e, em seguida, visualizá-la em um navegador da Web.
Quando você cria uma página da Web, você geralmente faz algo como isto:
- Cria um arquivo HTML
- Digita algum código HTML
- Vê o resultado no navegador
OK, vamos passar pelos passos acima com mais detalhes.
2.1) Criar um arquivo HTML
Um arquivo HTML é simplesmente um arquivo de texto salvo com uma extensão .html ou .htm (ou seja, em oposição a uma extensão .txt).
- Abra seu editor HTML. Você pode usar o editor normal de texto simples do seu computador se preferir (este provavelmente será o Bloco de Notas se você estiver usando o Windows ou o TextEdit se estiver usando um Mac).
- Crie um novo arquivo (se um ainda não foi criado)
- Salve o arquivo como exemplo.html.
2.2) Digite algum código HTML
Digite o seguinte código e salve o arquivo:
Exemplo:
<!DOCTYPE html>
<html>
<head>
<title>HTML Exemplo<title>
</head>
<body>
<h1>Meu primeiro site</h1>
<p>Menos de 5 minutos nesse tutorial e já criei minha primeira página Web!</p>
</body>
</html>
você pode testar e alterar todos os exemplos apresentados copiando o código HTML e colando no seguinte endereço: www.quakit.com/html
Para que o código HTML funcione copie os estilos (css) e todo conteúdo que está entre as TAGs <body> ... </body>.
2.3) Ver o resultado no navegador
Navegue até o local onde ser arquivo foi salvo, então clique duas vezes nele (o navegador padrão abrirá o arquivo)....
--OU--
Abra o navegador da Web do seu computador (por exemplo, Internet Explorer, Firefox, Netscape, etc.).
Selecione Arquivo> Abrir, e clique em Procurar. Aparecerá uma caixa de diálogo solicitando que você navegue até o arquivo. Navegue até o arquivo e selecione Abrir.
2.4) Explicando o código (um pouco de teoria)
OK, vamos analisar mais de perto o exemplo que criamos (item 2.2):
A declaração <!DOCTYPE html> informa ao navegador qual versão do HTML que o documento está usando. O elemento html é o elemento raiz do documento - pode ser pensado como um recipiente em que todas as outras tags estarão dentro (exceto para a declaração DOCTYPE).
A etiqueta (TAG) <title> é para exibir um título na barra de título do navegador (bem no topo do navegador).
A etiqueta (TAG) <body> é a área principal para o seu conteúdo. Este é o lugar onde a maior parte do seu código HTML (e elementos visíveis) irá aparecer.
A etiqueta <h1> define um título de nível 1 (sendo usada até o nível 6: h1, h2... h6, com a fonte menor quanto maior o nível).
A etiqueta <p> define um parágrafo. Isso contém um texto com um espaçamento antes e depois do texto.
Você notou que todos os elementos HTML têm TAGs de abertura e fechamento e que o conteúdo do elemento é colocado entre eles. Existem algumas exceções a esta regra e você aprenderá isso durante o processo de aprendizagem.
Você também deve ter notado que a TAG de fechamento contém uma barra diagonal (/) após o sinal de menor que (<). Isso diz ao navegador que esta etiqueta fecha o anterior (Ex: para abrir a TAG para exibir um parágrafo usamos <p> e para fechá-la </p>)
Exemplo: (observe as explicações em negrito)
<!DOCTYPE html>
<html>
<head>
<title>HTML Exemplo<title>
</head>
<body>
(*aqui abrimos um título <h1> e no final o fechamos </h1>)
<h1>Meu primeiro site</h1>
(*a mesma coisa para indicar um parágrafo (<p> e </p>)
<p>Menos de 5 minutos nesse tutorial e já criei minha primeira página Web!</p>
</body>
</html>
Você também observou que o texto HTML está indentado, ou seja, deslocado para a direita (espaço entre a margem e o começo da linha escrita)? Você pode adicionar esse deslocamento (ou indentação), se desejar. Isso pode ajudar muito com a legibilidade e não afeta a forma como a página é exibida no navegador. De fato, esse espaçamento no código é uma prática universal em círculos de programação de computadores, e a maioria dos editores de HTML recuam automaticamente o código para você enquanto você digita.
Nos exemplos a seguir, qualquer um dos 3 códigos apresentará o mesmo resultado:
Com espaçamento:
<!DOCTYPE html>
<html>
<head>
<title>HTML Exemplo<title>
</head>
<body>
<h1>Com espaçamento<h1>
<p>A legibilidade não fica comprometida. Um código fácil de entender!</p>
</body>
</html>
Sem espaçamento:
<!DOCTYPE html>
<html>
<head>
<title>HTML Exemplo<title>
</head>
<body>
<h1>Sem espaçamento<h1>
<p>Aqui já encontramos um pouco de dificuldade para ver onde começa ou termina uma TAG!</p>
</body>
</html>
Sem espaçamento e sem salto de linha:
<!DOCTYPE html><html><head><title>HTML Exemplo<title></head><body><h1>Meu primeiro site<h1><p>Um esforço maior deverá ser dispensado para entender essa bagunça!</p></body></html>
E quanto as letras MAIÚSCULAS ou minúsculas?
Você pode usar letras maiúsculas ou minúsculas ao codificar HTML, no entanto, a maioria dos desenvolvedores usa minúsculas. Isso ajuda a legibilidade do seu código. Usando letras minúsculas você também ajuda a manter seu código compatível com XML (se você estiver usando o XHTML), mas esse é outro tópico e não trataremos dele por aqui.
Vamos falar agora sobre algumas TAGs para formatar os nossos textos que apresenteremos em nossa página HTML. As TAGs são apresentadas normalmente em pares: uma TAG que indique o início (TAG de abertura) e outra derivada que indica o fim (TAG de fechamento.
Para indicar que uma parte do texto deve ser apresentada em negrito utilizamos o par de TAGs <b> e </b>.
O seguinte trecho HTML:
Uma palavra em <b>negrito</b> fica realçada.
Será exibido da seguinte forma no navegador:
Uma palavra em negrito fica realçada.
Essas TAGs são chamadas de container TAGs e podem ser colocadas umas dentro das outras. O efeito da TAG mais interior sofre o efeito das TAGs mais externas.
Observe o seguinte trecho HTML:
Palavra em <i>itálico e <b>negrito</b> ficam realçadas </i> diferentemente.
Ele será exibido da seguinte forma no navegador:
Palavra em itálico e negrito ficam realçadas diferentemente.
Comandos básicos de formatação:
| TAGs de Formatação | |
|---|---|
| Elemento (TAGs) | Efeito |
| <strong>Realçado</strong> | Texto Normal / Realçado |
| <b>Negrito</b> | Texto Normal / Negrito |
| <i>Itálico</i> | Texto Normal / Itálico |
| <em>Enfático</em> | Texto Normal / Enfático (em Itálico) |
| <u>Sublinhado</u> | Texto Normal / Sublinhado |
| <sub>Subescrito</sub> | Texto Normal / Subescrito |
| <sup>Sobrescrito</sup> | Texto Normal / Sobrescrito |
| <del>Riscado</del> | Texto Normal / |
| <mark>Realçado</mark> | Texto Normal / Realçado |
| <small>Texto Pequeno</small> | Texto Normal / Texto Pequeno |
| Outras TAGs de Formatação | |
| <br> | Quebra de linha (não é necessário o fechamento) |
| <pre>...</pre> | Texto pré-formatado (aparecerá como informado, inclusive com as quebras de linhas) |
| <p>...</p> | Parágrafo |
| <hr> | Linha horizontal (não é necessário o fechamento) |
| <code>...</code> | Apresenta um texto como um código de computador. Ex: O comando SelectAll() realça o texto |
* <del>: Compátivel com HTML5. Versões anteriores usavam <strike> que não é mais compatível com HTML5.
Atributos são informações que passamos para algumas TAGs para mudar o seu comportamento ou sua formatação. Existem atributos que funcionam em qualquer TAG (atributos globais) e atributos que somente funcionaram em TAGs específicas (atributos específicos).
Os atributos possuem um nome e um valor. Nem todos os valores dos atributos precisam ser passados entre aspas, mas é uma boa prática envolver os valores dos atributos entre aspas.
Existem TAGs com vários atributos a serem informados para que seu comportamento seja adequado ao seu propósito.
Tomemos por exemplo a TAG <input>. Esse elemento HTML é usado para criar controles interativos para formulários para receber dados do usuário. Esse elemento tem um atributo type que, dependendo do seu "tipo", pode requerer vários outros atributos a serem definidos.
Clique aqui para ver a documentação na internet sobre o elemento<input> e os atributos que podem ser usados para personalizar a sua utilização de acordo com seu propósito.
Observe o seguinte trecho HTML:
Nome: <input type="text" id="nomeCliente" name="nome" maxlength="30" value "Digite o Nome"><br>
Senha: <input type="password" id="senhaCliente" name="senha" maxlength="10" value "0123456789"><br>
Ele será exibido da seguinte forma no navegador:
Nome:
Senha:
Observe que no exemplo nos definimos vários atributos para definir o comportamento que esperamos dos elementos. Definimos o tipo (type) de um como texto (text) e do outro como um campo para senha (password). Definimos o tamanho máximo de cada campo (maxlength) e definimos um valor padrão (value).
Existem muitos atributos que podem ser usados para diversas possibilidades. Dentre esses, atributos para definir uma cor, a largura de uma coluna em uma tabela, o tamanho de uma fonte etc. No decorrer do nosso aprendizado faremos uso desses atributos para fixar a sua utilização e propósito.
Clique aqui para ver a documentação na internet sobre os atributos que podem ser utilizados e a(s) TAG(s) correspondente(s).
As listas podem ser de três tipos: listas ordenadas, listas desordenadas e listas de definição.
Enquanto as listas ordenadas apresentam uma contagem sequencial que os precede (numerais, letras, algarismos romanos ou símbolos), as listas desordenadas apresentam símbolos (pontos, círculos ou quadrados) e a posição do item na lista desordenada é irrelevante. Já as listas de definição consiste em uma lista de termos seguido de um parágrafo indentado (deslocado) com a descrição do termo.
6.1. Listas ordenadas: TAGs <ol>...</ol>
Observe o seguinte trecho HTML:
<ol>
<li>Primeiro Item</li>
<li>Segundo Item</li>
<li>Terceiro Item</li>
</ol>
Ele será exibido da seguinte forma no navegador:
1. Primeiro Item
2. Segundo Item
3. Terceiro Item
Atributos da Listas Ordenadas:
- reversed: lista em ordem reversa, isto é, a menos importante primeiro.
- start: especifica o valor inicial para a numeração dos itens da lista. Independente da numeração de ordenção o valor desse atributo deve ser sempre um número inteiro (Ex:
<ol start="3">) - value: usado para o item (
<li>) da lista numerada (<ol>) para mudar a sequencia da numeração. - type: Indica o tipo de numeração/marcação/sequência:
- 'a' indica letras minúsculas
- 'A' indica letras maiúsculas
- 'i' indica algarismos romanos minúsculos
- 'I' indica algarismos romanos maiúsculos
- '1' indica números (padrão e não é necessário informar)
type, obsoleto no HTML4, foi reintroduzido na HTML5. No entanto a propriedade CSS/style list-style-type deve ser preferencialmente usada em seu lugar.Evitar esta forma de uso:
<ol type="A">... </ol>
<ol style="list-style-type:upper-roman;">... </ol>Teste abaixo alguns tipos da propriedade
list-style-type:Exemplo do uso dos atributos start, list-style-type e value:
<ol start="3" style="list-style-type: upper-alpha">
<li>Primeiro Item</li>
<li value="7">Segundo Item</li>
<li>Terceiro Item</li>
</ol>
* list-style-type indicando a sequencia pelo alfabeto em letras maísuculas, start indicando para começar a numeração a partir de C e value indicando para continuar a numeração a partir de G, a sétima letra do alfabeto.
No navegador será exibido da seguinte forma:
C. Primeiro Item
G. Segundo Item
H. Terceiro Item
6.2. Listas não ordenadas/desordenadas: TAGs <ul>...</ul>
Observe o seguinte trecho HTML:
<ul>
<li style="list-style-type: square;">Qualquer Item</li>
<li>Mais Um Item</li>
<li>Outro Item</li>
</ul>
Ele será exibido da seguinte forma no navegador:
Qualquer Item
Mais Um Item
Outro Item
Atributos da Listas Não Ordenadas:
- A propriedade
list-style-type:Indica o tipo de gráfico- 'square' - Quadrado
- 'disc' - Bolinha Pintada/Disco (padrão)
- 'circle' - Bolinha vazada/Círculo
6.3. Listas de definições: TAGs <dl>...</dl>
As listas de definição (ou do tipo verbete de dicionário) consistem de uma lista de termos, seguido de um parágrafo deslocado, contendo sua descrição. O uso comum para esse elemento é a implementação de um glossário ou uma lista de pares chave e valor.
Em HTML utiliza-se a TAG <dl> ... </dl> para delimitar a lista de definições. Cada termo a ser definido é indicado pela TAG <dt> ... </dt> e a sua definição é indicada pala TAG <dd> ... </dd>. Pode-se usar vários termos para várias definições (um para vários, vários para um ou vários para vários).
Observe o seguinte trecho HTML:
<dl>
<dt>Firefox</dt>
<dt>Mozila Firefox</dt>
<dt>Fx</dt>
<dd>Navegador Web, multiplataforma de código aberto <i>by Mozzila Corporation</i> etc</dd>
<dd style="color: red;">O Red Panda também é conhecido como Little Panda, Wah, Bear Cat ou Firefox. É um mamífero com 60 cm de comprimento.</dd>
<dt>Telnet</dt>
<dd>É o protocolo mais usado na internet para criar uma conexão com a máquina remota.</dd>
<dt>FTP</dt>
<dd>O "File Transfer Protocol" é o principal método de se transferir arquivos pela Internet.</dd>
</dl>
Ele será exibido da seguinte forma no navegador:
Firefox
Mozila Firefox
Fx
Navegador Web, multiplataforma de código aberto by Mozzila Corporation etc
O Red Panda também é conhecido como Little Panda, Wah, Bear Cat ou Firefox. É um mamífero com 60 cm de comprimento.
Telnet
É o protocolo mais usado na internet para criar uma conexão com a máquina remota.
FTP
O "File Transfer Protocol" é o principal método de se transferir arquivos pela Internet.
Umas das principais características das páginas Web é a capacidade de referenciar outros documentos. Essa referência são chamadas de Links e quando selecionadas (clique do mouse sobre ela) levam à exibição do documento (outra página) ou a parte do documento referenciado (marcador, ver mais abaixo).
7.1. Ligações Externas
Observe o seguinte trecho HTML:
<p>PDTI de conclusão do curso de Gestão de TI SENAC DF: <a>href="./pdti.html" target="_blank">clique aqui.</a></p>
Ele será exibido da seguinte forma no navegador, em uma nova página:
PDTI de conclusão do curso de Gestão de TI SENAC DF: clicando aqui
* O atributo target="_blank" faz com que a página referenciada seja aberta em uma nova página/aba no navegador.
Ao se fazer uma referência a um documento é recomendável indicar a sua URL (endereço na internet). Se o documento estiver no mesmo site (na mesma máquina) o recomendável é utilizar o caminho relativo da pasta onde o documento está armazenado.
No exemplo acima referenciamos um documento (./pdti.html) que está na mesma pasta do documento atual (./aprenderhtml.html). Se o documento referenciado estivesse em outra pasta, por exemplo na pasta ./documentos, a referência do link deveria estar assim: ./documentos/pdti.html.
Apesar do HTML não diferenciar letras maiúsculas de minúsculas (<UL> é interpretado igual a <ul>), o mesmo não acontece para URLs. É necessário informar corretamente o endereço indicando quais letras estão em maiúsculas (Ex: aprenderHtml.html).
No exemplo acima nós informamos ao navegador para abrir o link referenciado em uma nova página/aba no navegador. Os seguintes atributos de destino podem ser usados na propriedade target:
- _blank: abre o documento em uma nova janela ou aba do navegador.
- _self: abre o documento na mesma janela/aba (este é o padrão).
- _parent: abre o documento no quadro pai (tópicos avançados)
- _top: abre o documento no corpo completo da janela.
- FrameName: abre o documento em um quadro chamado "FrameName" (tópicos avançados).
Exemplos de Hiperlink usando uma imagem:
Visite meu Facebook:
<a href="https://www.facebook.com/marcio.guillardi" target="_blank">
<img src="./imagens/facebook.png" alt="Facebook: Márcio Guillardi" style="width:42px;height:42px;border:0;">
</a>
7.2. Ligações Internas ou Âncoras
Os marcadores Internos HTML (ou âncoras) são usados para permitir o salto para uma parte específica de uma página Web. Os marcadores HTML são muito úteis em páginas muito grandes, com muitos capítulos ou tópicos. Ao ser clicado sobre o link do marcador a página vai se deslocar para o local indicado, podendo ser no mesmo documento ou em outro documento com aquele marcador.
Vamos usar o documento ./pdti.html e saltar para um local específico nele:
<a href="http://oprogramador.bsb.br/pdti.html#4" target="_blank">PDTI Faculdade SENAC: Macroprocessos</a>
* Observe que foi usado a URL completa. Poderíamos fazer referencia ao documento local: ./pdti.html#4
* No documento ./pdti.html existe a âncora <h1 id="4" class="page-header">4. Macroprocessos</h1>
Resultado no navegador:
Para referenciar um marcador no mesmo documento:
<a href="#top">Volta para o Início</a>
Resultado no navegador:
7.3. Envio de e-mails com <a href="mailto:...>
Outro uso corrente da TAG de Hyperlink é para o envio de e-mails. O seu uso mais adequado é dentro da TAG <address> já que ela fornece informação semântica adicional para os buscadores da internet, dando um real significado para essa informação em nosso site.
Exemplo:
<address>
<a href="mailto:mguilla@yahoo.com>Márcio Guillardi</a><br>
SQN 403 Bloco P<br>
Brasília - DF<br>
70836-160
</address>
Resultado no navegador:
Márcio Guillardi
SQN 403 Bloco P
Brasília - DF
70836-160
No início a Web era somente texto. Não demorou muito para que alguns tipo de imagem pudessem ser incorporadas. A Web ficou mais bonita, mais chamativa, mais dinâmica.
Imagens também podem ser usadas como Hyperlink (âncora ou ligação a uma página externa, por exemplo). Veja no item 7.1 como usar uma imagem como link externo.
Em HTML a TAG <img> não tem TAG de fechamento. Em XHTML ela deve estar devidamente fechada.
Exemplo básico:
<img src="./imagens/key.png" alt="key.png" title="Uma imagem de exemplo">
Resultado no navegador:

Alguns Atributos para Imagens:
- align: não suportado em
HTML5. - alt: texto alternativo para a imagem (caso ela não seja encontrada).
- border: não suportado em
HTML5. - height: especifica a altura da imagem em pixels.
- src: especifica a URL (local) da imagem.
- title: especifica o texto que aparecerá quando o mouse parar sobre a imagem.
- width: especifica a largura da imagem em pixels.
Os atributos width e height podem ser usados para definir respectivamente, a largura e a altura da imagem. O valor adotado para medidas é o pixel. Pixel é a unidade de medida usada para medir a resolução da tela. As resoluções de tela mais comuns são de 800x600 e 1024x768 pixels. Ao contrário de centímetros, pixel é uma inidade de medida relativa que depende da resolução da tela. Usuários com grande resolução de tela terão 25 pixels em 1 centímetro de tela enquanto aqueles com baixa resolução de tela terão os mesmos 25 pixels em 1,5 cm de tela.
Modificando a Largura e Altura da Imagem:
<img src="./imagens/key.png" alt="key.png" title="Uma imagem de exemplo" width="32" heigth="32">
Resultado no navegador:

Pode-se também usar a Folha de Estilo/CSS para definir percentual do tamanho de uma imagem a partir do seu tamanho original. A imagem usada (key.png) tem 256 x 256 pixels originalmente.
Exemplos com o atributo Style:
<img src="./imagens/key.png" alt="key.png" title="Uma imagem de exemplo"
style="width: 20%; height: 20%; float: left;">
<img src="./imagens/key.png" alt="key.png" title="Uma imagem de exemplo"
style="width: 128px; height: 128px; float: left;">
<p>Teste de texto junto com a imagem para verificar sua apresentação.</p>
Resultado no navegador:
 Teste de texto junto com a imagem para verificar sua apresentação.
Teste de texto junto com a imagem para verificar sua apresentação.
Algumas considerações sobre o tamanho das imagens e os dispositivos móveis é importante nesse momento. Os tempos de largura fixa e websites com desenhos sólidos é coisa do passado. Home temos monitores gigantes, TVs inteligentes, tablets de diferentes tamanhos e smartphones com telas pequenas e grandes telas. Como se adaptar de acordo com os dispositivos? Qual a solução?
Podemos usar a solução mais comum para um website responsivo (que responde automaticamente dependendo do dispositivo em que será apresentado):
Folha de estilo/CSS:
img {
max-width: 100%;
height: auto;
}
Esse código usa a propriedade max-width: 100% para garantir que as imagens não ultrapassem a largura do elemento pai (elemento em que estão contidas).
As Folhas de Estilos permitem que você estilize o seu site (i.e. deixá-lo mais apresentável). Enquanto HTML é usado para definir a estrutura e semântica do seu conteúdo, o CSS é usado para formatar esse conteúdo, alterando tipo de letra, cor, tamanho espaçamento ou adicionar outros elementos decorativos e de animação para apresentá-lo.
É recomendável fortemente que você já tenha algum conhecimento básico de HTML para prosseguir no aprendizado de CSS. Você acha que está pronto? Então vamos lá!
9.1. CSS afeta diretamente o HTML
No Item (6. Listas de Itens) começamos a apresentar alguns estilos com a propriedade/atributo style das TAGs <ul> / <ol>. Nos exemplos quer foram apresentados alteramos a forma de apresentação da numeração dos itens (alfabeto, romano, gráfico etc).
Agora vamos apresentar três maneiras para adicionar estilos CSS ao site.
Primeiro: Definindo o estilo para a página atual.
Usar CSS interno e incluir regras CSS na seção <head> do documento HTML com as TAGs <style>...</style>.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Experimentando CSS</title>
<style>
h1 {color: blue; background-color: yellow; border: 1px solid black;}
p {color: red;}
#meu_p {color: green;}
</style>
</head>
<body>
<h1>CSS Funciona?</h1>
<p>Meu Primeiro Exemplo CSS...</p>
<p>... definindo o estilo...</p>
<p id='meu_p'>... dentro da página atual.</p>
</body>
</html>
Ele será exibido da seguinte forma no navegador:
CSS Funciona?
Meu Primeiro Exemplo CSS..
... definindo o estilo...
... dentro da página atual.
Ficou lindo, não é mesmo? ;-)
Vantagens de usar o CSS internamente:
- Apenas uma página é afetada pelo estilo definido.
- Classes e IDs podem ser usados para limitar a formatação a apenas alguns elementos (no exemplo todos as TAGs
<h1>e<p>da página serão afetadas com exeção da TAG<p>que foi definido comid = 'meu_p'). - Não será necessário definir e carregar vários arquivos. HTML e CSS podem estar em um mesmo arquivo.
Desvantagens de usar o CSS internamente:
- Aumento no tempo de carregamento da página.
- Somente a página em que foi definido o CSS será afetada. Para cada página deverá ser definido o seu próprio estilo ou replicar o estilo em todas as páginas (caso seja o padrão para todo o site).
Segundo: Definindo o estilo em um arquivo externo.
Com uma ligação para um arquivo .css externo que contém todas as regras CSS, todos as páginas (arquivos HTML) em que for carregado esse arquivo serão afetadas pelas definições de estilo nele contido.
Exemplo: <link rel="stylesheet" href="style.css">
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Experimentando CSS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>CSS Funciona?</h1>
<p>Meu Primeiro Exemplo CSS...</p>
<p>... definindo o estilo...</p>
<p id='meu_p'>... dentro da página atual.</p>
</body>
</html>
Em um arquivo externo style.css será definido todos as regras (estilos) para todas as páginas do site:
h1 {
color: blue;
background-color: yellow;
border: 1px solid black;
}
p {
color: red;
}
#meu_p {
color: green;
}
Vantagens de usar um arquivo CSS:
- Página mais limpa e com um tamanho menor (fácil manutenção).
- Velocidade maior no carregamento das páginas.
- O mesmo arquivo
.csspode ser usado em várias páginas.
Desvantagem de usar um arquivo externo:
- Até que o arquivo seja carregado a página pode não ser processada coretamente. Dependendo do tamanho do arquivo e da velocidade do carregamento, pode ocorrer que algum conteúdo seja apresentado sem a devida formatação.
Terceiro: Definindo o estilo em linha.
Usar CSS em linha para aplicar regras para elementos específicos (propriedade style = ''). Dependendo do tamanho do seu site ou mesmo do arquivo HTML isso pode ser um tanto quanto trabalhoso e contraproducente.
<h1 style='color: blue; background-color: yellow; border: 1px solid black;'>CSS Funciona?</h1>
<p style='color: red;'>Meu Primeiro Exemplo CSS...</p>
<p style='color: red;'>... definindo o estilo...</p>
<p style='color: green;'>... dentro da página atual.</p>
Vantagens de usar estilização em linha:
- Útil para testar e vizualizar alterações rapidamente.
- Reduzir solicitações HTTP.
Desvantagem de usar inline:
- Para cada elemento que deve ser formatado deve-se aplicar o seu próprio estilo.
Use a formatação inline a menos que você realmente precise! Imagine que seu site tenha centenas de linhas distribuídas em dezenas de arquivos HTML!! Você pode ter que atualizar a mesma informação várias vezes em cada documento. Manter seus diferentes tipos de códigos separados e puros torna muito mais fácil a manutenção do seu site e do código.
Seletor Múltiplo e Contextual
Seletor Múltiplo seleciona mais de um elemento para ser formatado separados por uma vírgula.
Exemplo: <style>h1, h2, h3, b {color: blue;}</style>
Seletor Contextual seleciona o elemento dentro de um contexto. No exemplo abaixo determinamos que o que estiver em negrito (<b>...</b>) dentro da TAG de título (<h1>...</h1>) será apresentado na cor verde.
Exemplo: <style>h1 i {color: green;}</style>
Observe o código no arquivo HTML:
<html>
<head>
<meta charset="utf-8">
<title>Experimentando CSS</title>
<style>
h1, h2, h3, b {color: blue;}
h1 b {color: green;}
</style>
</head>
<body>
<h1>Título h1 <b>texto em negrito</b></h1>
<h2>Título h2</h2>
<h3>Título h3</h3>
<h4>Título h4 (cor padrão)</h4>
</body>
</html>
As formatações acima serão exibidas da seguinte forma no navegador:
Título h1 texto em negrito
Título h2
Título h3
Título h4 (cor padrão)
9.2. Complexidade do CSS: depende de sua habilidade em pesquisar e aprender!
Você pode mudar o tamanho da fonte, das margens e distâncias dos elementos entre si, da cor de fundo do elemento dentre muitos outros atributos.
Você também pode definir classes específicas para um elemento qualquer ou classes genéricas e aplicá-las a qualquer elemento.
No exemplo a seguir definiremos uma classe genérica e também uma específica para parágrafos (<p>) ,e em seguida definiremos a formatação (o estilo) que queremos para cada uma deles:
width:Largura em relação ao container (local onde está contido o parágrafo).background:Cor de fundo do parágrafo.margin-left:Distância do parágrafo em relação à margem esquerda.
No arquivo CSS:
p.primeiro {
width: 100%;
background: lightblue;
margin-bottom:5px;
}
p.segundo {
width: 50%;
background: lightcoral;
margin-left:50px;
}
.generico {
width: 30%;
background: BurlyWood;
margin-left:90px;
}
No arquivo HTML:
<p class="primeiro">Primeiro Parágrafo</p>
<p class="segundo">Segundo Parágrafo</p>
<span class="primeiro">TAG span com uma classe específica de parágrafo</p><br>
<span class="generico">TAG span com uma classe genérica</p>
Observe o resultado:
Primeiro Parágrafo
Segundo Parágrafo
TAG span com uma classe específica de parágrafo
TAG span com uma classe genérica
9.3. Animação, dá pra fazer?
Um pequeno exemplo do quanto pode ser complexo um código CSS:
HTML + CSS:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
html, body {
height: 100%;
box-sizing: border-box;
background: transparent;
}
</style>
<style>
.chameleon {
color: orange;
animation-name: chameleon;
animation-duration: 1s;
animation-timing-function: cubic-bezier(0.25, 0.1, 0.25, 3.0);
animation-delay: 0s;
animation-iteration-count: 5;
animation-direction: normal;
animation-fill-mode: forwards;
}
@keyframes chameleon {
0% {
font-size: 1em;
}
50% {
font-size: 2em;
color: limegreen;
}
100% {
font-size: 1em;
}
}
</style>
</head>
<body>
<h3 class="chameleon">Viva! Animação em CSS!</h3>
</body>
</html>
Clique aqui e aprenda mais sobre animações em CSS (você será direcionado para a página: https://developer.mozzila.org/... em uma nova página/aba).
<table>, <tr>, <td>:
Tabelas permitem distribuir dados de uma maneira tabular estruturada dentro de um conjunto de linhas, colunas e células. Em HTML podemos criar tabelas com essas TAGs.
Existem outras TAGs que podem aumentar o potencial de uma tabela no controle dos estilos que podem ser aplicados. Abaixo listamos essas TAGs:
<caption>:
Caption em inglês é cabeçalho. Usando esta tag você insere um cabeçalho de título da tabela.
<th>:
A TAG <th> é utilizada para definir células que funcionarão como título da tabela (não é origatório que uma tabela tenha título) e o texto escrito em seu interior é apresentado em negrito.
<thead>, <tbody>, <tfoot>:
Essa é uma (nova) forma avançada de construir uma tabela semântica. São os grupos de linhas que servem para agrupar porções da tabela que tenham a mesma finalidade, como por exemplo células que pertencem a um cabeçalho da tabela.
Quando definida, a tag tfoot, assim como a tag thead, deve vir antes do corpo de dados da tabela para que possa ser processada antes que sejam apresentadas as linhas do corpo da tabela.
No HTML5 não precisamos fechar as tags (tbody, thead, tfoot, tr, th e td). Desta forma o código pode ficar mais limpo e sem comprometer a compreensão, no entanto, por motivos de compatibilidade com navegadores mais antigos, é indicado continuar a fechar essas TAGs.
Primeira tabela simples: duas linhas e três colunas.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Construindo Tabelas</title>
</head>
<body>
<table>
<tr>
<td>Linha 1 Coluna 1</td>
<td>Linha 1 Coluna 2</td>
<td>Linha 1 Coluna 3</td>
</tr>
<tr>
<td>Linha 2 Coluna 1</td>
<td>Linha 2 Coluna 2</td>
<td>Linha 2 Coluna 3</td>
</tr>
</table>
</body>
</html>
Resultado em navegadores mais antigos:
Linha 1 Coluna 1
Linha 1 Coluna 2
Linha 1 Coluna 3
Linha 2 Coluna 1
Linha 2 Coluna 2
Linha 2 Coluna 3
Em HTML5, por padrão, não são apresentadas as linhas em volta da tabela e das células. Deve-se usar estilos para fazer isso!
HTML5: sem estilos definidos
Linha 1 Coluna 1
Linha 1 Coluna 2
Linha 1 Coluna 3
Linha 2 Coluna 1
Linha 2 Coluna 2
Linha 2 Coluna 3
HTML5: Linhas em volta da tabela e das células
<style>
table, th, td {
border: 1px solid orange;
border-spacing: 1px;
}
</style>
Linha 1 Coluna 1
Linha 1 Coluna 2
Linha 1 Coluna 3
Linha 2 Coluna 1
Linha 2 Coluna 2
Linha 2 Coluna 3
HTML5: Linhas sólidas sem espaçamento entre as células:
<style>
table, th, td {
border: 1px solid orange;
border-collapse: collapse;
}
</style>
Linha 1 Coluna 1
Linha 1 Coluna 2
Linha 1 Coluna 3
Linha 2 Coluna 1
Linha 2 Coluna 2
Linha 2 Coluna 3
10.1. Mais CSS na Tabela
Nossas primeiras tabelas não ficaram muito bonitas. Estavam ocupando somente uma parte do container, ou seja, não ocuparam a largura total do local onde foram "desenhadas"! Agora vamos melhorar um pouco isso...
Vamos definir estilos ...
<style>
table, th, td {
border: 1px solid black; // Define que as linhas serão sólidas...
}
table {
border-collapse: collapse; // As células ficarão juntas...
width: 100%; // A tabela ocupará 100% co container
}
th, td {
padding: 15px; // Os espaçamentos do conteúdo das células...
}
td:hover {
background-color: #708090; // Quando o mouse passar por cima, mudará a cor...
}
</style>
Será exibido no navegador (passe o mouse sobre a tabela):
Minha Segunda Tabela
Linha 1 Coluna 1
Linha 1 Coluna 2
Linha 1 Coluna 3
Linha 2 Coluna 1
Linha 2 Coluna 2
Linha 2 Coluna 3
10.2. colspan e rowspan
Esses dois atributos são usados normalmente para criar tabelas com títulos ocupando várias colunas (colspan) ou várias linhas (rowspan) da tabela. Eles são usados na TAG <td> ou na TAG <th>.
A propriedade colspan é a abreviação para "column span" e é usada para indicar quantas colunas serão ocupadas por uma célula.
colspan:
<!DOCTYPE html>
(...)
<table>
<caption>Minha Terceira Tabela</caption>
<tr>
<th colspan="3" style="text-align: center;">Título em Negrito</th>
</tr>
<tr>
<td>Linha 1 Coluna 1</td>
<td>Linha 1 Coluna 2</td>
<td>Linha 1 Coluna 3</td>
</tr>
<tr>
<td>Linha 2 Coluna 1</td>
<td>Linha 2 Coluna 2</td>
<td>Linha 2 Coluna 3</td>
</tr>
</table>
(...)
Resultado no navegador:
Minha Terceira Tabela
Título em Negrito
Linha 1 Coluna 1
Linha 1 Coluna 2
Linha 1 Coluna 3
Linha 2 Coluna 1
Linha 2 Coluna 2
Linha 2 Coluna 3
E quanto a rowspan? Como você já deve ter concluído, especifica quantas linhas serão ocupadas por uma célula.
Observe que a primeira linha bem como suas colunas devem ser informadas.
rowspan:
<!DOCTYPE html>
(...)
<table>
<caption>Minha Quarta Tabela</caption>
<tr>
<th rowspan="3">Título em Negrito</th>
<td>Linha 1 Coluna 2</td>
<td>Linha 1 Coluna 3</td>
</tr>
<tr>
<td>Linha 2 Coluna 2</td>
<td>Linha 2 Coluna 3</td>
</tr>
<tr>
<td>Linha 3 Coluna 2</td>
<td>Linha 3 Coluna 3</td>
</tr>
</table>
(...)
Resultado no navegador:
Minha Quarta Tabela
Título em Negrito
Linha 1 Coluna 2
Linha 1 Coluna 3
Linha 2 Coluna 2
Linha 2 Coluna 3
Linha 3 Coluna 2
Linha 3 Coluna 3
10.3. Avançando um pouco mais: <colgroup>
Os grupos de colunas nos permitem criar divisões estruturais dentro de uma tabela. Podemos formartar uma ou mais colunas com folhas de estilo (CSS) e com atributos HTML.
A TAG <colgroup> deve ser inserida após a TAG <caption>, caso essa TAG venha a ser utilizada, e antes de qualquer outra TAG.
No exemplo abaixo nós separamos em grupos as colunas 3/4 e 5/6 e atribuímos alguns estilos a esses grupos de colunas. Também incluímos duas TAGs tbody, o que é permitido.
Nós também não fechamos nenhuma TAG (o que é permitido no HTML5). Vale ressaltar que devemos fechar obrigatoriamente a TAG <table>.
Colgroup
Uma tabela com a apropriedade colgroup e sem fechamento das TAGs
Coluna 1
Coluna 2
Coluna 3
Coluna 4
Coluna 5
Coluna 6
Item 1 Descrição 1 X - X -
Item 2 Descrição 2 X - X X
Item 3 Descrição 3 X - X X
Item 4 Descrição 4 X - X X
Item I Descrição I - X X X
Item II Descrição II - X - -
Item III Descrição III - X - -
Observe atentamente o código HTML abaixo. Note que inserimos a propriedade border-style nesse código.
Essa propriedade é utilizada para desenhar as linhas na tabela com os seguintes parâmetros: none (nenhuma), solid (solida) e dotted (pontilhado), dentre muitas outras.
A propriedade de estilo de borda pode ser especificada usando um, dois, três ou quatro valores conforme abaixo:
- Quando um valor é especificado, aplica o mesmo estilo a todos os quatro lados.
- Quando dois valores são especificados, o primeiro estilo se aplica à parte superior e inferior, o segundo à esquerda e à direita.
- Quando três valores são especificados, o primeiro estilo aplica-se ao topo, o segundo à esquerda e a direita, o terceiro ao inferior.
- Quando quatro valores são especificados, os estilos aplicam-se na parte superior, direita, inferior e esquerda nessa ordem (no sentido horário).
Código HTML:
<table style="border-width: 1px; border-style: double none dotted; width: 100%">
<caption>Uma tabela com a apropriedade colgroup e sem fechamento das TAGs
<colgroup style="border-width: 1px; border-style: none solid none none">
<colgroup style="border-width: 1px; background-color: #ccbaa4; border-style: none solid none none">
<colgroup style="border-width: 1px; border-style: none solid none none" span="2">
<colgroup style="border-width: 1px; background-color: #c3d0d4" span="2">
<thead>
<tr>
<th>Coluna 1
<th>Coluna 2
<th>Coluna 3
<th>Coluna 4
<th>Coluna 5
<th>Coluna 6
<tbody>
<tr><td>Item 1<td>Descrição 1<td>X<td>-<td>X<td>-
<tr><td>Item 2<td>Descrição 2<td>X<td>-<td>X<td>X
<tr><td>Item 3<td>Descrição 3<td>X<td>-<td>X<td>X
<tr><td>Item 4<td>Descrição 4<td>X<td>-<td>X<td>X
<tbody style="border-width: 1px; border-style: solid none none">
<tr><td>Item I<td>Descrição I<td>-<td>X<td>X<td>X
<tr><td>Item II<td>Descrição II<td>-<td>X<td>-<td>-
<tr><td>Item III<td>Descrição III<td>-<td>X<td>-<td>-
</table>
10.4. Aplicando o conhecimento adquirido
Vamos fazer uma tabela um pouco mais elaborada!
Vamos colocar títulos nas linhas e nas colunas de uma nova tabela. Como foi visto os títulos podem ocupar mais de uma linha ou mais de uma coluna. Usaremos ainda o estilo definido para dos exemplos anteriores e outras funcionalidades interessantes.
Passe o mouse sobre a tabela para ver os resultados:
Total de Visitantes em 2018
Gênero
Homem
Mulher
Faixa Etária
Até 16 anos
Entre 17~18 anos
Maior 18 anos
Menor que 20 anos
20 anos ou Maior
Estados
SP
56
22
43
72
23
RJ
46
18
50
61
15
DF
51
27
38
69
28
Há algum tempo (pra não dizer ainda hoje) os web-designers utilizavam a TAG <table> para elaborar suas páginas HTML. O site era feito rapidamente e não havia necessidade de testar em vários navegadores, pelo fato desses interpretarem igualmente essa TAG.
Essa rapidez tinha (tem) um preço: código de difícil manutenção! Um site estruturado com a tag <table> torna-se confuso para manutenção e para os mecanismos de busca (semântica comprometida).
Com o uso dos elementos avançados descritos anteriormente (<thead>, <tbody> e <tfoot>), apesar de não serem obrigatórios, ajudam no entendimento da tabela pelo navegador mas não ajuda na semântica.
É importante lembrar que apesar do seu uso ainda hoje, as tabelas devem ser usadas para organizar dados, e não para estruturar o leiaute da sua página HTML. Esta prática tem sido desencorajada desde o HTML 4.
Quando as páginas WEB não eram responsivas (eram fixas) os frames eram excelentes para dividir essas páginas. Mas com a popularização de telas pequenas (tablets e smartphones) a coisa mudou um pouco de figura. A TAG <frame> ficou obsoleta no HTML5 e não é mais usada, somente em casos muito específicos. No entanto ainda é possível encontrar algumas páginas WEB construídas com base em frames (janelas sobre janelas). Somente para informação apresentaremos como ele pode (poderia) ser usada para construir uma página WEB.
Usar a TAG <div> para a construção de um site nos dá a oportunidade de usar alguns frameworks (como Bootstrap, por exemplo), projetando bons sites com excelente responsividade e bastante flexíveis (adaptáveis em diversos dispositivos). Bootstrap é um framework front-end que facilita a construção de páginas WEB dispensando a criação e manipulção de diversos scripts ou folhas de estilos (css).
11.1. Leiaute com a TAG <table>:
Se você estiver navegando por um dispositivo móvel ou reduzir a tela no desktop, poderá observar que o exemplo a seguir ficará sempre fixo, ou seja, cada coluna em seu lugar, uma ao lado da outra, apenas adequanto o conteúdo ao tamanho de cada coluna. Experimente!
Minha Página HTML |
Copyright 2018 ©Marcio Guillardi |
|---|---|
| Início | |
|
Menu 01 Menu 02 Menu 03 Menu 04 Menu 04 |
Aqui está um leiaute com duas colunas dividido em: cabeçalho, barra de menus, conteúdo e rodapé. As primeiras duas linhas são para os cabeçalhos com o atribudo A terceira linha, dividida em duas colunas com espaçamentos distintos (20% e 80%), contém o menu de navegação com as ligações para as páginas do site e o conteúdo da página. A quarta linha foi designada para o rodapé. Como o cabeçalho, foi definido também para ocupar 2 colunas. |
O Código HTML:
<!DOCTYPE html>
(...)
<table table1>
<thead>
<th colspan="2" style="height: 80px; background-color: #777d6a"><h1>Minha Página HTML</h1>
</th>
</thead>
<tfoot>
<th colspan="2" style="text-align: center; height: 30px;" bgcolor="#777d6a">Copyright (...)</th>
</tfoot>
<tbody>
<tr>
<td colspan="2" style="height: 30px;" bgcolor="#a9ae9f"><a href="#">Início</a>
</td>
</tr>
<tr>
<td width="20%" style="vertical-align: top; background-color: #999f8e">
<a href="#">Menu 01</a><br>
<a href="#">Menu 02</a><br>
<a href="#">Menu 03</a><br>
<a href="#">Menu 04</a><br>
<a href="#">Menu 04</a>
</td>
<td width="80%" style="vertical-align: top; background-color: #d2d8c7">
<h2><label>Conteúdo</label></h2>
<p>Aqui está um leiaute com duas colunas(...).</p>
<p>As primeiras duas linhas são para os cabeçalhos (...).</p>
<p>A terceira linha, dividida em duas colunas com (...).</p>
<p>A quarta linha foi designada para o rodapé. Como o cabeçalho(...).</p>
</td>
</tr>
</tbody>
</table>
(...)
11.2. Leiaute com a TAG <div>:
A tag <div> define uma divisão ou uma seção em um documento HTML. É usada geralmente para fazer blocos de elementos, dispondo organizadamente as informações dentro do layout, que são formatadas com CSS. A tag <div> é controlada pela CSS através de um id, class (classe) ou pela própria TAG.
Um site estruturado com essa TAG ganha semântica e responsividade, ficando mais fácil fazer a sua manutenção e melhora o indexamento pelos mecanismos de busca da internet.
Site com leiaute responsivo, também conhecido como site flexível ou fluído, é quando o site automaticamente se encaixa no dispositivo do usuário (PC, celular, tablet, etc). Um site responsivo muda a sua aparência e disposição com base no tamanho da tela em que o site é exibido.
Considerando que páginas web podem ser vistas usando muitos dispositivos diferentes (computadores, tablets e telefones), sua página web deve ser boa e ser fácil de usar, independentemente do dispositivo. Uma páginas web não deve deixar de fora informações para caber em dispositivos menores, mas sim adaptar seu conteúdo para caber em todo e qualquer dispositivo.
Programação e Tecnologia
Codificando
Conforme a tecnologia se torna mais e mais acessível, a necessidade de programadores está sempre aumentando. Programar é uma habilidade aprendida e aperfeiçoada ao longo do tempo, mas todo mundo tem que começar em algum lugar. Você está no caminho certo!
Como?
Aprender sempre. Nunca pare, sempre busque aprender mais.
Onde?
Em qualquer lugar.
Quando?
A qualquer momento e sempre que tiver oportunidade.
Redimensione a janela do
browser para ver o contúdo responder ao redimensionamento.O Código HTML:
<!DOCTYPE html>
<html>
<head>
<!-- Instruções ao navegador sobre como controlar dimensões e escalonamento da página. -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta charset="utf-8">
<style>
.menu {
float: left;
width: 20%;
}
.menuitem {
padding: 8px;
margin-top: 7px;
border-bottom: 1px solid #8da702;
}
.main {
float: left;
width: 60%;
padding: 0 20px;
overflow: hidden;
}
.right {
background-color: lightblue;
float: left;
width: 20%;
padding: 10px 15px;
margin-top: 7px;
}
@media only screen and (max-width:800px) {
/* Para Tablets */
.main {
width: 80%;
padding: 0;
}
.right {
width: 100%;
}
}
@media only screen and (max-width:500px) {
/* Para Smartphones */
.menu, .main, .right {
width: 100%;
}
}
</style>
</head>
<body style="font-family: Verdana;">
<div style="background-color: #f1f1f1; padding: 15px;">
<h1>Programação e Tecnologia</h1>
</div>
<div style="overflow: auto">
<div class="menu">
<div class="menuitem"><a href="#">HTML</a></div>
<div class="menuitem"><a href="#">JavaScript</a></div>
<div class="menuitem"><a href="#">MySQL</a></div>
<div class="menuitem"><a href="#">Pascal</a></div>
</div>
<div class="main">
<h2>Codificando</h2>
<p>Conforme a tecnologia se torna mais e(...)!</p>
<img src="./imagens/matrix_background.svg" style="width: 100%">
</div>
<div class="right">
<h2>Como?</h2>
<p>Aprender sempre. Nunca pare, sempre busque aprender mais.</p>
<h2>Onde?</h2>
<p>Em qualquer lugar.</p>
<h2>Quando?</h2>
<p>A qualquer momento e sempre que tiver oportunidade.</p>
</div>
</div>
<div style="background-color: #f1f1f1; text-align: center;padding: 10px; margin-top: 7px; font-size: 80%;">
Esta página foi adaptda de uma página originalmente disponível em <strong>©w3schools.com</strong>.<br>
Redimensione a janela do <code>browser</code> para ver o contúdo responder ao redimensionamento.</div>
</body>
</html>
Entendendo um pouco do código HTML acima:
- O elemento
<meta name="viewport"...>dá as instruções ao navegador sobre como controlar dimensões e escalonamento da página. - A propriedade
width = device-widthdefine a largura da página, para seguir a largura da tela do dispositivo. - A propriedade
initial-scale = 1.0define o nível de zoom inicial quando a página é carregada pela primeira vez pelo navegador.
Usado para fazer um leiaute flexível, dependendo do tamanho da tela do dispositivo ou durante o redimensionamento da janela do navegador (desktop).
Media Querie significa “consulta de mídia” e utiliza-se de uma expressão lógica para verificar os tipos de dispositivos onde estão sendo abertas as páginas HTML.
Quando uma media querie é verdadeira, a camada de estilo ou as regras de estilos correspondentes são aplicadas, seguindo o padrão de regras em cascatas (para todos os elementos ou classes definidas).
Em nosso exemplo definimos que os estilos seriam aplicados somente para a tela (only screen) e quando o dispositivo (ou no redimensionamento da janela) apresentar determinadas larguras (max-width:800px ou max-width:500px).
11.3. Leiaute com a TAG <frame>:
Para podermos usar frames devemos definir nosso <!DOCTYPE> obrigatoriamente da seguinte forma:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
Vamos construir uma página WEB com um leiaute contendo três (03) linhas, e subdividir a segunda linha em três (03) seções/colunas.
Observe o exemplo do código HTML abaixo:
Código HTML (Página Principal)
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<title>Layout WEB Com Frames</title>
</head>
<frameset rows="100, *, 80" frameborder ="0" border="0" framespacing="0">
<frame name="topNav" src="top_nav.html">
<frameset cols="200, *, 200" frameborder="0" border="0" framespacing="0">
<frame name="menu" src="menu_1.html" marginheight="0" marginwidth="0" scrolling="auto" noresize>
<frame name="conteudo" src="conteudo.html" marginheight="0" marginwidth="0" scrolling="auto" noresize>
<frame name="links" src="links.html" marginheight="0" marginwidth="0" scrolling="auto" noresize>
</frameset>
<frame name="rodape" src="rodape.html">
<noframes>
<p>Seu navegador não suporte frames (<frameset> e <frame>).Não é possível exibir esse conteúdo!</p>
</noframes>
</frameset>
</html>
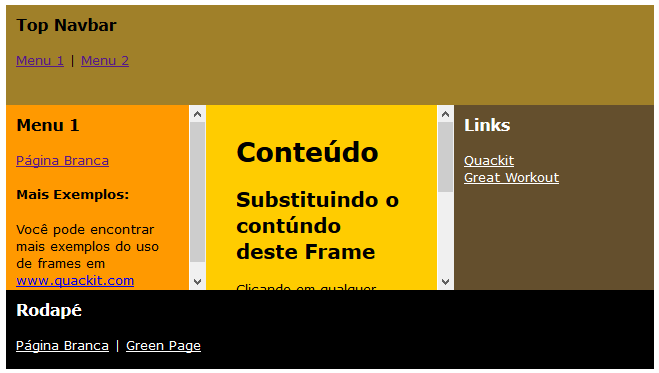
Iniciamos a construção do corpo da nossa página com o primeiro frameset (<frameset rows="100, *, 80"...>) que divide a nossa janela em três (03) linhas/seções da seguinte forma:
100 pixelsde altura para a primeira linha;80 pixelsde altura para a última linha; e*a linha do meio com o espaço restante.
O primeiro frame (<frame name="topNav"...>) refere-se à primeira linha e carregará o arquivo top_nav.html, que será o nosso Menu de Navegação Principal fixo.
Em seguida, para a nossa segunda linha, incorporamos um conjunto adicional de framesets (<frameset cols="200, *, 200"...>) , dividido em colunas, para lidar com as nossas três seções (em colunas) dessa linha:
- Coluna da esquerda: Menu (
menu_1.html); - Coluna do meio: Conteúdo> (
conteudo.html); e - Coluna da direita: Links&npsb;(
links.html).
Observe que foi definido que a coluna da esquerda e a coluna da direita terão 200 pixels fixos de largura, enquanto a coluna do meio terá o restante do espaço disponível da seção/linha.
O último frame (<frame name="rodape"...>) refere-se à última linha e carregará o arquivo rodape.html.
Importante destacar o atributo scrolling="auto" do frame: se você redimensionar a tela (navegação no Desktop) poderá observar que aparecerão em cada frame a barra de rolagem para que você possa visualizar todo conteúdo.
Clique sobre os links e observe o que cada um faz e onde o conteúdo é carregado. Veja o resultado e observe o código HTML acima:
Com adaptações. Fonte: http://www.quackit.com
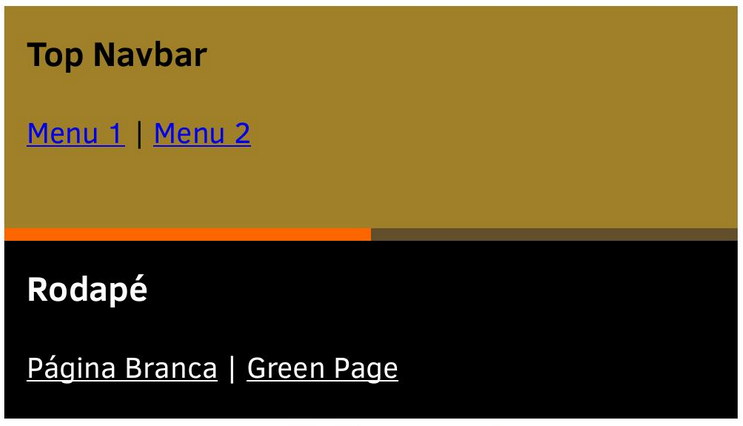
O leiaute com a TAG frame não será visível completamente no smartphone na posição "retrato", somente na posição "paisagem":
Apresentação do leiaute com a TAG frame no smartphone:


Modo Retrato e modo Paisagem no smartphone.
Código HTML das páginas de cada seção:
Observe que cada página tem um link (<a href="...>) indicando qual arquivo .html deverá ser carregado e um atributo target="..." para indicar qual o frame que receberá o arquivo.
top_nav.html
<html>
<head>
<title>HTML Exemplo do Uso de Frames - topNav</title>
</head>
<body>
<h3>Top Navbar</h3>
<p><a href="menu_1.html" target="menu">Menu 1</a> | <a href="menu_2.html" target="menu">Menu 2</a></p>
</body>
</html>
menu_1.html
<html>
<head>
<title>HTML Exemplo do Uso de Frames - Menu 1</title>
</head>
<body>
<h3>Menu 1</h3>
<p><a href="white.html" target="conteudo">Página Branca</a></p>
<h4>Mais Exemplos:</h4>
<p>Você pode encontrar mais exemplos do uso de frames e muito mais em <a href="#"> www.quackit.com</a></p>
</body>
</html>
menu_2.html
<html>
<head>
<title>HTML Exemplo do Uso de Frames - Menu 2</title>
</head>
<body>
<h3>Menu 2</h3>
<p><a href="green.html" target="conteudo">Página Verde</a></p>
</body>
</html>
links.html
<html>
<head>
<title>HTML Exemplo do Uso de Frames - Links</title>
<style type="text/css">
a {
color:white;
}
</style>
</head>
<body>
<h3>Links</h3>
<p>
<a href="http://www.quackit.com" target="_blank">Quackit</a><br />
<a href="http://www.great-workout.com" target="_blank">Great Workout</a>
</p>
</body>
</html>
rodape.html
<html>
<head>
<title>HTML Exemplo de Frames - Rodapé</title>
<style type="text/css">
a {
color:white;
}
</style>
</head>
<body>
<h3>Rodapé</h3>
<p><a href="white.html" target="conteudo">Página Branca</a> | <a href="green.html" target="conteudo">Página Verde</a></p>
</body>
</html>
conteudo.html
<html>
<head>
<title>HTML Exemplo do Uso de Frames - Conteúdo</title>
</head>
<body>
<h1>Conteúdo</h1>
<h2>Substituindo o conteúdo deste Frame</h2>
<p>Clicando em qualquer desses links uma nova página será aberta neste frame.</p>
<ul>
<li><a href="white.html" target="conteudo">Carregar a página branca</a></li>
<li><a href="green.html" target="conteudo">Carregar a página verde</a></li>
</ul>
</body>
</html>
white.html
<html>
<head>
<title>HTML Exemplo do Uso de Frames - Página Branca</title>
</head>
<body style="background-color:#ffffff;">
<h1>Página Branca</h1>
<p><a href="content.html" target="conteudo">Voltar para a página original...</a></p>
</body>
</html>
green.html
<html>
<head>
<title>HTML Exemplo do Uso de Frames - Página Verde</title>
</head>
<body style="background-color:#a1f861;">
<h1>Página Branca</h1>
<p><a href="content.html" target="conteudo">Voltar para a página original...</a></p>
</body>
</html>
A TAG HTML frame está ultrapassada:
Aqui estão mais alguns dos motivos para você não usar essa TAG para construir suas páginas HTML:
- Não é suportado pelo HTML5 (ou seja, padrões de codificação modernos);
- Cada
frameindividual será indexado separadamente pelos motores de busca. Isso significa que as pessoas podem encontrar o conteúdo de um frame e não obter a sua página completa. - A navegação através do seu conteúdo é muito sofrível nas telas sensíveis ao toque.
- Fazer um design suave é muito difícil se usar imagens como parte do seu design.
- Para atualizar uma "página" pode envolver a atualização de 3 ou mais arquivos - novamente mais trabalho para você.
Até aqui nós construímos páginas para apresentar algumas informações. Criamos links, tabelas e até exemplos de alguns leiautes de páginas WEB.
Os formulários são muito utilizados para que o usuário possa enviar algum tipo de informação para uso no servidor e para que essa informação seja registrada. Quer sejam dados pessoais, quer sejam respostas a algum tipo de pesquisa, a maioria das páginas na WEB utilizam algum tipo de formulário para que dados sejam enviados e registrados.
Uma das utilizações mais comuns da TAG <form> é para o usuário logar em uma conta ou registrar-se para fazer compras, participar de fóruns de discussão etc.
No topo dessa página existem três formulários que são utilizados para que o usuário do site deixe uma mensagem (contado), faça o login (Entrar) ou comece um bate-papo com um operador disponível (Chat):
 Experimente clicar em um dos links no topo da página!!
Experimente clicar em um dos links no topo da página!!
Código HTML simples de um <form> de login:
<!DOCTYPE html>
<html>
<head>
<title>Exemplo de Formulário</title>
</head>
<body>
<form>
Nome: <input type="text" name="nome"><br>
e-mail: <input type="text" name="email">
</form>
</body>
</html>
Resultado no navegador:
Para que um formulário possa ter alguma utilidade ele deve disponibilizar as informações para o servidor ou para um script (códigos de programação). É o programador que deve definir qual a ação que será efetivada quando o usuário clicar em um botão, informando assim que os dados solicitados foram preenchidos e já podem ser enviados para processamento.
Como fazer isso? Definindo a propriedade action do formulário e informando qual o script (código de programação) será executado:
<form action = "o_que_fazer">
Para o processamento dessas informações fornecidas pelo usuário deve-se definir o método que deverá ser utilizado para disponbilizar essas informações para o servidor. Deve ser utilizado para isso é o atributo method utilizando um de dois valores possíveis: get ou post.
Usando a propriedade action com o valor get:
<!DOCTYPE html>
<html>
<head>
<title>Mais um Exemplo de Formulário</title>
</head>
<body>
<form action="login.php" method="get">
Usuário: <input type="text" name="usuario" value="" maxlength="100"><br>
Senha: <input type="password" name="senha" value="" maxlength="20">
<input type="submit" value="Login">
</form>
</body>
</html>
Resultado no navegador:
Fique atento pois usando o atributo action com o valor get os dados serão anexados à URL e poderão ser vistos pelo usuário:
www.oprogramador.bsb.br/login.php?usuario=mguilla%40yahoo.com&senha=012345
A principal diferença é que o primeiro anexa os dados à URL da página quando o formulário é submetido, enquanto que o segundo os dados são vistos apenas no servidor e não aparecem na URL. Por motivos de segurança deve-se dar preferência ao método post, por razões óbvias!
Apresentamos os campos normalmente usados em um formulário: <input> do tipo (type) text e do tipo password. No entanto existem muitos outros tipos que campos que podem ser usados. Veja a seguir:
- Radio Buttons:
<input type="radio"...> - Checkboxes:
<input type="checkbox"...> - Select List:
<select>
<option value="valor_n">Opção n</option>
</select> - Textarea:
<input type="textarea"...>
Um formulário mais complexo:
HTML:
<!DOCTYPE html>
<html>
<head>
<title>Formulário Completo</title>
</head>
<body>
<form action="" method="post">
Usuário: <input type="text" name="usuario" value="" maxlength="100"><br>
Senha: <input type="password" name="senha" value="" maxlength="20">
Sexo: <input type="radio" name="sexo" value="fem"> Feminino <input type="radio" name="sexo" value="masc"> Masculino <input type="radio" name="none" value="none" checked> Prefiro não informar
<input type="checkbox" name="aceitar" value="sim" checked> Eu aceitos os termos do Login...
Cidade:
<select>
<option value="bsb">Brasília</option>
<option value="the">Teresina</option>
<option value="bhz">Belo Horizonte</option>
<option value="rio">Rio de Janeiro</option>
</select>
Envie uma mensagem:
<textarea maxlength="100" rows="5" cols="30"></textarea>
<input type="submit" value="Login">
</form>
</body>
</html>